Hey Everyone, Welcome you all..!
Today I am going to share some of the best possible resources that I found very useful in frontend development.
They can eventually 5x your development speed.
1. Shape Divider
In today's designing world, we all require some some unique background or some kind of floating shapes like waves, curves etc. Thus to resolve this problem, I am going to suggest you a website called Shape Divider. This can be helpful in making different type of shapes and generate CSS for the shapes.

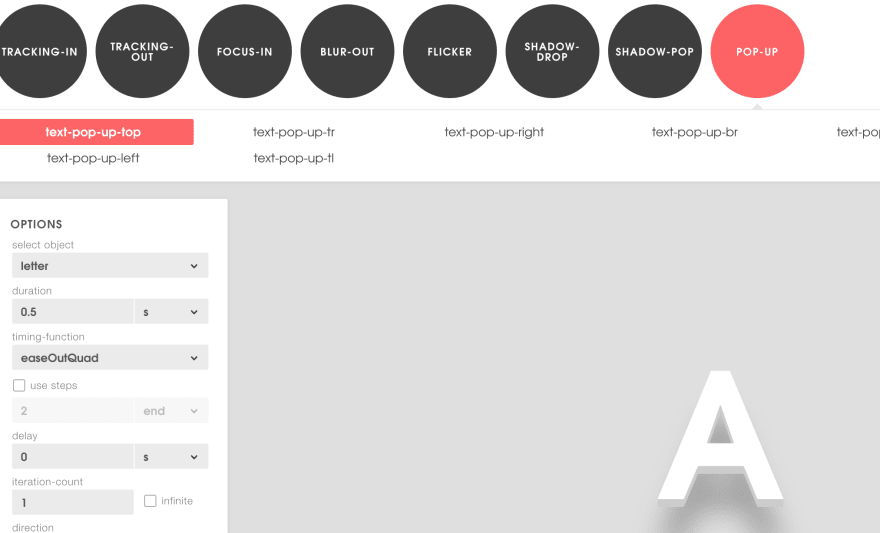
2. Animations
If you want to customize your site using styles and animations for text or any other element then animista is the first thing that seeks attention of users. Animista can help you with , it has many animation templates you can select any and check how it works actually. Out of the box they generates CSS for the particular animations.

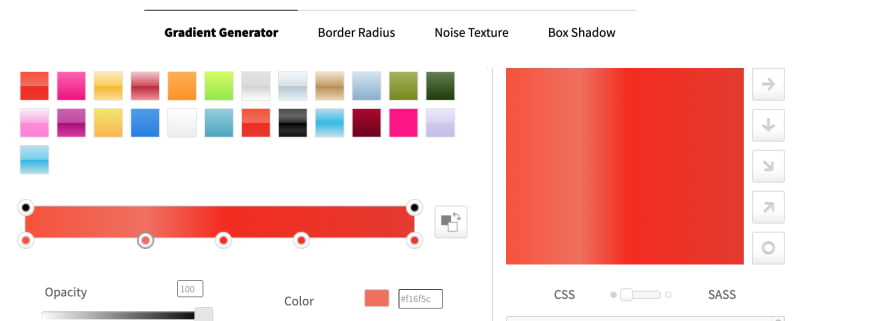
3. cssmatic
Gradient colors are the one often used for background and other stuffs. Same inspect can't help much more but Css-matic can help it with to generate cool gradients. Even in my some projects, I created the background using this site and it's really cool. It can handle other stuff's like box-shadow, border-radius, noise-texture.

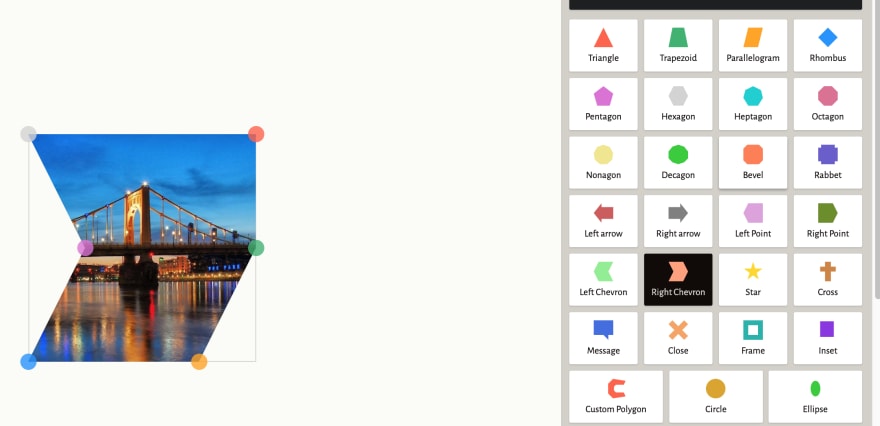
4. bennettfelly
It is the one which is used for shaping the svg or image other than using border-radius . It can be used to generate the available geometric shapes. This site can help to clip the shapes and generate the CSS value for that shape