An Android library is structurally the same as an Android app module. It can include everything needed to build an app, including source code, resource files, and an Android manifest. However, instead of compiling into an APK that runs on a device, an Android library compiles into an Android Archive (AAR) file that you can use as a dependency for an Android app module. Thus, these AAR files not only save our time but also reduce the LOC. Hence, Today I am going to share some of cool android libraries that you may heard and will definitely help you.
1. Long Shadows
Long Shadows can be used to give any view a cool looking shadow very easily. It also provides the shadow animations.
Features
Long-Shadows can render shadow for any type of view, even custom views.
It shifts the load of heavy calculations to native, to reduce overhead in Java. Thus the rendering is very fast and efficient.
The library supports fine control over shadows of a view, so two views in same ViewGroup can have different shadow parameters.
The library also support rendering multiple long shadows for a single view, simulating multiple light sources.
It allows the operations to be asynchronous to avoid blocking the UI thread for long calculations.
It supports fade out animation while rendering the shadow.

2. Runtime Permissions
We all know It is so irritating to write so much code and check to request a runtime permissions like accessing the internal storage, camera etc. Thus, this library makes all this much easier.
Features
- Very short code.
- Handle "don't ask again" condition.
- Can request from any context (Activity, Service, Fragment, etc).
- Can check multiple permissions at once.
- Light weight (12 KB).
- Used by hundreds of developers.
- Quick support.
- Open source and fully customizable.
3. Music Visualization
This library specially for those who work on a music player. This library provides cool equalizers to visualize your music.
Features
- BlobVisualizer - Gives blob like effect, good for low bpm audio
- BlastVisualizer - Gives a blast like effect, very random, good for high bpm audio
- WaveVisualizer - Gives a nice wave like effect, good for all kinds of audio
- BarVisualizer - Gives the contemporary bar effect, good for all kinds of audio
- CircleLineVisualizer - Gives the circular bar like effect, good for all kinds of audio
- HifiVisualizer - Gives a unique circular wave like effect, good for all kinds of audio

4. ChartView
ChartView provides the possibility to display beautiful charts. The cool thing about is that you can animate your charts as per your needs.
Features
- Line chart(cubic lines, filled lines, scattered points)
- Column chart(grouped, stacked, negative values)
- Pie chart
- Bubble chart
- Combo chart(columns/lines)
- Preview charts(for column chart and line chart)
- Zoom(pinch to zoom, double tap zoom), scroll and fling
- Custom and auto-generated axes(top, bottom, left, right, inside) Animations
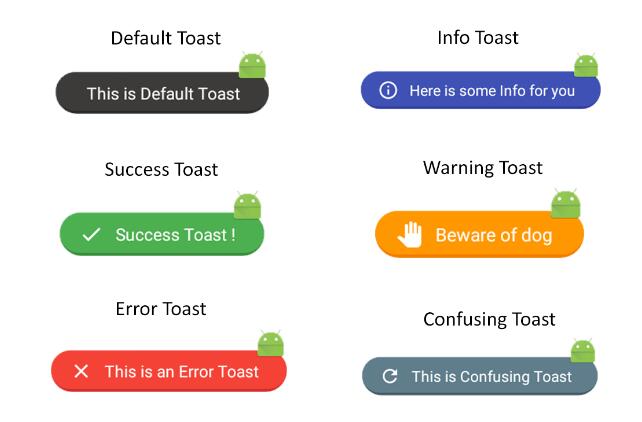
5. Fancy Toast
This is the library that provides your numerous and distinct looking toast. This library enable us to create our own good looking and cool toasts.
Features
- To display an default Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.DEFAULT,true); - To display a success Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.SUCCESS,true); - To display an info Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.INFO,true); - To display a warning Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.WARNING,true); - To display the error Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.ERROR,true); - To display the confusing Toast:
FancyToast.makeText(this,"Hello World !",FancyToast.LENGTH_LONG,FancyToast.CONFUSING,true); - You can also remove the android icon on top-right corner by passing last parameter false.
FancyToast.makeText(yourContext, "I'm a Toast", duration, type, boolean value).show(); - You can also create your custom Toasts with passing your image with or without android icon(top-right corner):
FancyToast.makeText(yourContext, "I'm a custom Toast", duration, type, yourimage, boolean value).show();